사실 기획을 하다보면 사람 많은 회사 들어가서 파트별로 구분된 작업을 하게 되는 경우가 있지만
나의 경우 혼자 다하는 환경에서 살아와서 그런 것과는 거리가 멀다.
기획만 하는 게 아니라 코딩도 해야 했고 그림도 그려야 했고 음악도 만들어야 했고..
ㅋㅋ 청춘을 게임에 헌납해서 그런지 많은 걸 해야 했다. 이번에는 UI 기획 할 때 고려되는 점을 몇가지 나열해 본다.
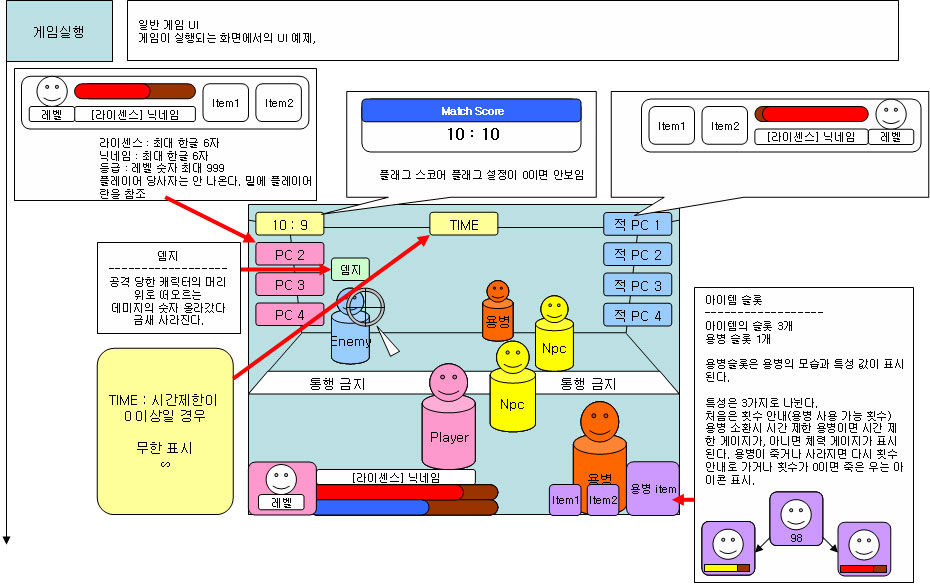
아래의 이미지는 내가 작업하던 스타일을 그냥 재구성한거다. 대충..

상단의 경우 또뱅에서 표준화된 게임화면을 구현하던 예시인데. 주요한 포인트는 게임의 장르상 화면의 변화가 다양하고 사용자의 시점이 커서가 있는 곳에 멈추게 된다는 점에 있다. 그렇기 때문에 대부분의 정보를 나열한 후 등급을 정한다. 이렇게하면 사용자가 중요하게 얻어야 하는 정보가 어디에 있어야 하는 지 알 수 있다. 쉽게 말하면 편의점의 상품진열처럼 자주봐야 하는 정보를 일단 멀게 설정한다는 그런건 아니고 근처에 모아 놓아야 한다는 것이다. 게임이 적을 쓰러트리는 것이 목적이다 보니 적의 체력을 확인하는 것이 중요하다. 여기에 나와있지 않지만 반영된 기획서에는 이러한 내용이 들어가게 된다.

이번의 이미지는 온라인 RPG라서 커뮤니티쪽에 치중된다. 채팅창의 활용이라던가말이다. 게임에서 중요한 요소에 따라 UI의 배치가 달라진다. 속편하게 자기 꼴리는데로 만드는 게 아니다. 물론 그런 개발자가 있을 수는 있다. 보기 좋은 게 쓰기도 좋다고 하면서 (여기서 보기 좋다는 건 아름답다, 예쁘다이다...이러면 안된다. 편하다가 되야한다.) ...
암튼 이쁘고 그런건 편하다는 조건이 만족 된 이후에 진행해야 한다. 보기 편해야 보기 좋게 되는 것이다.
그리고 정보가 모두 한눈에 들어오면 좋다는 것도 피해라, 어차피 필수 정보를 제외하고는 눈에 들어가면 게임이 어려워질 뿐이다. 정보의 우선순위를 정하고 한번에 제공할 필수 내용은 3개 이내로 유지하는 편이 좋다. 필수 이외야 알아서 나열하면 되고. 예를 들자면 캐릭터 정보 화면에서 캐릭터 얼굴 아이콘에다가 이름,직업을 넣었다고치자 이외에 더 넣으면 --; 힘들다. 그런건 다른 포커스에다 넣자.
www.gamehon.comwww.gamemotor.com
'Game Design' 카테고리의 다른 글
| 원맨 게임개발자의 길 (0) | 2008.03.17 |
|---|---|
| 바이러스 고든 (0) | 2008.03.11 |
| 기획자로서 푸념 (0) | 2007.12.03 |
| 확률 시스템을 기획하자. (0) | 2007.11.02 |
| 포루크와 바람의 우산 (0) | 2007.10.22 |